React + Node.js + Mysql 꼬매기 2
# 이번시간에는 서버를 띄우고 데이터를 가져오고 브라우져에 출력해 보자!
server에서 mysql 데이터 뿌려보기
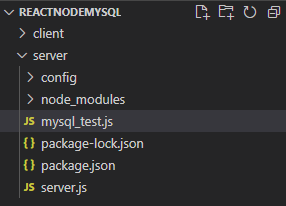
# 테스트용 mysql.js 파일을 루트에 만든다

# mysql.js 코드
// Db 연결
const mysql = require('mysql');
const connection = mysql.createConnection({
host : 'localhost',
user : 'root',
password : '1234',
database : 'woomeet'
});
connection.connect();
connection.query('select * from members', (error, results, fields) => {
if (error){
console.log(error);
};
console.log('User info is: ', results);
});
connection.end();# 터미널에서 호출해본다.
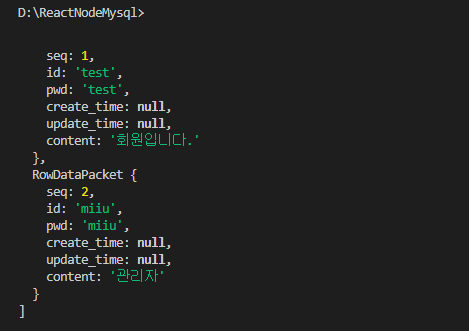
D:\ReactNodeMysql\server>node mysql_test.js
내가 insert 해둔 데이터가 잘 나오면 성공
# 이제 server.js 파일에 옮겨주자
아직 폴더구성에 대해 깊이 생각하지 않았지만(못했지만이 더 정확하다) 연결정보는 빼줘야 하는게 기본이니까...
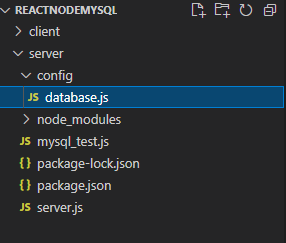
이건 빼고 시작하자. config 폴더를 하나 만들고 database.js 파일을 만든다.

module.exports = {
host : 'localhost',
user : 'root',
password : '1234',
database : 'woomeet'
};파일에 입력해 둔다.
# 다시 server.js 파일로 돌아와서 아래 코드를 입력한다. 포트를 5000번으로 열었다.
포트도 .env 파일을 만들어 관리해야지만 일단 나중으로~
const express = require('express')
const app = express()
//sql
const mysql = require('mysql');
const dbconfig = require('./config/database.js');
const connection = mysql.createConnection(dbconfig);
app.listen(5000,()=>{console.log("server 5000")})
app.get('/', (req, res) => {
res.send('Root');
});
app.get('/members', (req, res) => {
connection.query('SELECT * from members', (error, results) => {
if (error) throw error;
res.json(results);
})
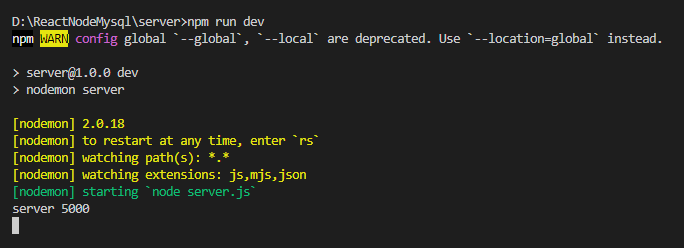
});# 터미널에 서버 띄워본다.
D:\ReactNodeMysql\server>npm run dev앞에 글에서 package.json 파일에 설정해 두었기 때문에 위 명령어가 먹는다.
"scripts": {
.
.
"dev": "nodemon server"
서버가 리슨중이다. 요로코롬 뜨면 브라우저에 localhost:5000 번 띄워보자

정말 초라한 메인이지만... ㅋㅋ 잘 돌고 있다.

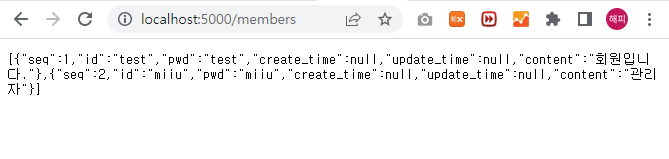
클라이언트가 /members 로 들어오면 해당 테이블 값을 뱉어내주기위해 잘 뿌려주고 있다.

이제 이 값을 리액트로 개발한 프론트단에서 뿌려주도록 하자!
리액트 페이지에서
는 아무것도 않하고 기본 파일들이 덩그러니 있다.
우선 App.js 가서 필요 없는 부분을 싹지워주자. 어차피 다시 채워야 하지만...
지금은 필요한것만 보기에도 토가 나올 지경이니....
# 서버와 ajax 통신을 하기 위해 axios 를 설치한다.
npm install axios
# client에 있는 package.json파일에 axios로 접속할 사이트 주소를 proxy 구문으로 넣어준다.
{
.
.
"proxy": "http://localhost:5000",
.
.
.axios 날릴때마다 전체주소 안넣어줘도 된다. proxy 안넣어놧으면 /members 앞에 전체 주소 넣어주면 되지 뭐...
# App.js 로 돌아와서
import React, { useEffect, useState } from 'react'
import axios from 'axios'
function App() {
let [udata, setuData] = useState([]);
useEffect(() => {
axios.get('/members').then(reponse => {
setuData(reponse.data); //JSON.stringify(reponse.data, null, 2)
});
console.log("udate=" + JSON.stringify(udata, null, 2));
})
return (
<div>
{
udata.map(function (result) {
return <div key={result.seq}>{result.id}</div>
})
}
</div>
);
}
export default App;
# 클라이언트서버 실행한다. (리액트는 기본 3000번 포트를 쓰는 로컬호스트가 별도로 돈다)
서버사이드만 하던 틀딱개발자라 이거 두개 붙이는거 자체가 이해도 안되고.. 너무 복잡하게 생각됬는데....
해보니 아주 RESTful 하게 만들수 있는 구조인것 같다... 내가 잘못이해하고 있다면 답글을 좀 달아주길 바란다!
D:\ReactNodeMysql\client>npm start
아주 기분좋은 초록색이 뜬다.. 빨강색 싫어!!!!
# 리액트 브라우져는 자동으로 뜬다
정말이지 볼품없는 페이지 구성이지만 일단 데이터(회원아이디)는 가져와서 출력해 주고 있다.

사실 라우팅이 안되어있어서 걍 로컬에도 데이터가 뜬다. ㅋㅋ
차츰 상업적인 사이트스럽게 만들어 보자.
오늘은 여기까지 !!