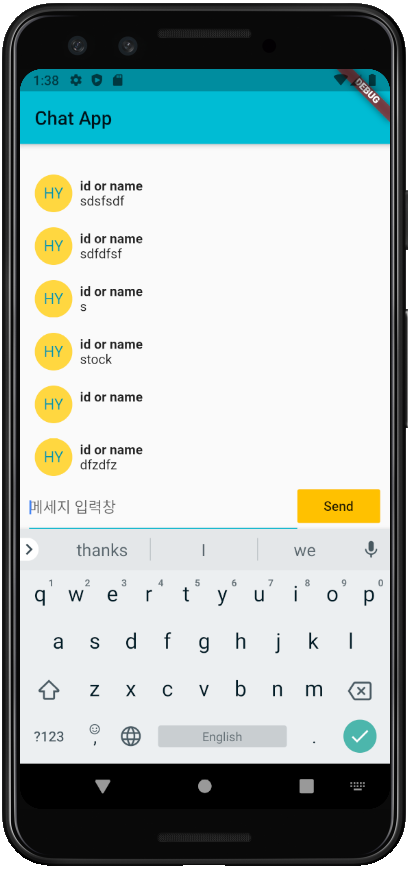
코딩파파 채팅 따라하기

*pubspec.yaml
dependencies:
flutter:
sdk: flutte
logger: ^0.9.4
* main.dart
import 'package:flutter/material.dart';
import 'package:chatting/home_page.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.cyan,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: HomePage(),
);
}
}
* home_page.dart
import 'package:chatting/chat_message.dart';
import 'package:flutter/material.dart';
import 'package:logger/logger.dart';
class HomePage extends StatefulWidget {
@override
_HomePageState createState() => _HomePageState();
}
class _HomePageState extends State<HomePage> {
GlobalKey<AnimatedListState> _aniListKey = GlobalKey<AnimatedListState>();
TextEditingController _textEditingController = TextEditingController();
List<String> _chats = [];
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Chat App"),
),
body: Column(
children: [
Expanded(
child: AnimatedList(
key: _aniListKey,
reverse: true,
itemBuilder: _buildItem,
),
),
Container(
padding: EdgeInsets.symmetric(horizontal: 10),
child: Row(
children: [
Expanded(
child: TextField(
controller: _textEditingController,
decoration: InputDecoration(hintText: "메세지 입력창"),
onSubmitted: _handleSubmitted,
),
),
FlatButton(
onPressed: () {
_handleSubmitted(_textEditingController.text);
},
child: Text("Send"),
color: Colors.amber,
),
],
),
),
],
),
);
}
Widget _buildItem(context, index, animation) {
return ChatMessage(_chats[index], animation: animation);
}
//텍스트 입력시 같은기능
void _handleSubmitted(String text) {
Logger().d(text);
_textEditingController.clear();
_chats.insert(0, text);
_aniListKey.currentState.insertItem(0);
}
}
* chat_message.dart
import 'package:flutter/material.dart';
class ChatMessage extends StatelessWidget {
final String txt;
final Animation<double> animation;
const ChatMessage(this.txt, {@required this.animation, Key key})
: super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: EdgeInsets.symmetric(horizontal: 16.0, vertical: 8.0),
child: FadeTransition(
opacity: animation, //점점진해지게
child: SizeTransition(
sizeFactor: animation,
axisAlignment: -1.0, //애니메이션이 아래쪽부터 올라오면서 글자 안잘림
child: Row(
children: [
CircleAvatar(
backgroundColor: Colors.amberAccent,
child: Text("HY"),
),
SizedBox(
width: 8,
),
Expanded(
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
"id or name",
style: TextStyle(fontWeight: FontWeight.bold),
),
Text(txt),
],
),
)
],
),
),
),
);
}
}
www.youtube.com/watch?v=aBeJb3gZQZY
'코딩(개발) > Flutter' 카테고리의 다른 글
| sqflite - rawQuery/rawInsert (0) | 2021.03.08 |
|---|---|
| sqflite (0) | 2021.03.05 |
| ListView / AnimateList (0) | 2021.03.04 |
| TextField (0) | 2021.03.04 |
| 플러피 게임 제작 (0) | 2021.03.04 |


댓글