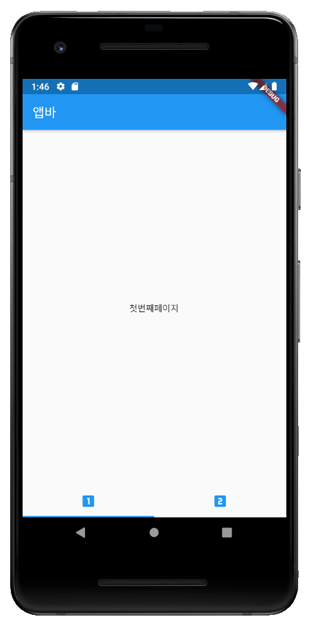
탭바를 누르거나 화면을 슬라이드 시키면 페이지 바뀌면서 보여준다

- 첫번째 페이지
import 'package:flutter/material.dart';
class FirstApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Center(
child: Text('첫번째페이지'),
),
),
);
}
}
- 두번째 페이지
import 'package:flutter/material.dart';
class SecondApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
child: Center(
child: Text('두번째페이지'),
),
),
);
}
}
- 메인
import 'package:flutter/material.dart';
import 'package:test2_tabbar/sub/firstPage.dart';
import 'package:test2_tabbar/sub/secondPage.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
visualDensity: VisualDensity.adaptivePlatformDensity,
),
home: MyHome(),
);
}
}
class MyHome extends StatefulWidget {
@override
_MyHomeState createState() => _MyHomeState();
}
class _MyHomeState extends State<MyHome> with SingleTickerProviderStateMixin {
TabController controller;
@override
void initState() {
super.initState();
controller = TabController(length: 2, vsync: this);
}
@override
void dispose() {
controller.dispose();
super.dispose();
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('앱바')),
body: TabBarView(
children: <Widget>[FirstApp(), SecondApp()],
controller: controller,
),
bottomNavigationBar: TabBar(tabs: <Tab>[
Tab(
icon: Icon(
Icons.looks_one,
color: Colors.blue,
),
),
Tab(
icon: Icon(
Icons.looks_two,
color: Colors.blue,
),
),
], controller: controller),
);
}
}
'코딩(개발) > Flutter' 카테고리의 다른 글
| http 기본 (0) | 2021.02.04 |
|---|---|
| AlertDialog (0) | 2021.02.04 |
| 앱 화면 기본 구성 (0) | 2021.02.03 |
| 페이지이동(routes,provider) (0) | 2021.01.29 |
| 플러터 위젯 (0) | 2021.01.23 |



댓글