서브 페이지 링크 연결 하지 않으면 아래 처럼 에러. 셋팅 후 코드 변경

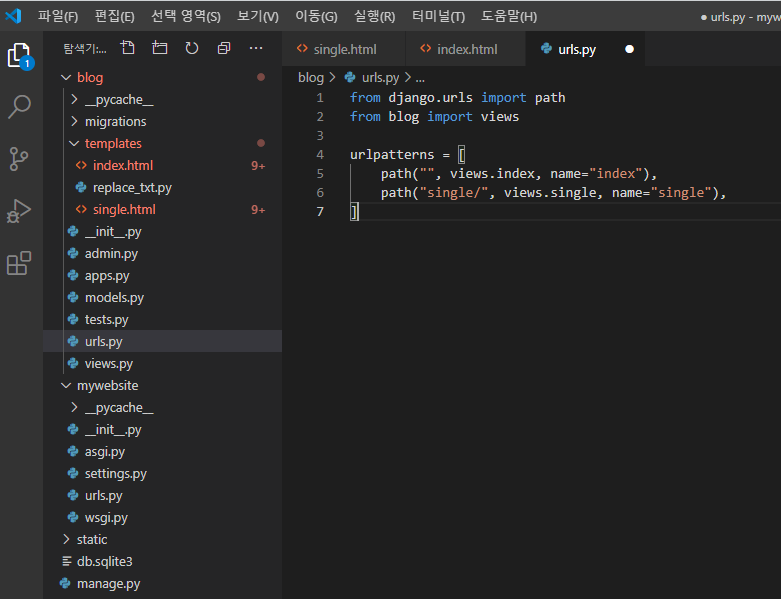
blog > urls.py 에 코드 추가
path("single/", views.single, name="single"),

views.py 에 코드 추가
def single(req):
context = {
}

head 부분에 추가
{% load static %}
css 주소 변경
<link rel="stylesheet" href="css/open-iconic-bootstrap.min.css" />
↓
<link rel="stylesheet" href='{% static "css/open-iconic-bootstrap.min.css" %}' />
js 주소 변경
<script src="js/jquery.min.js"></script>
↓
<script src='{% static "js/jquery.min.js" %}'></script>
background 주소 변경
<div class="hero-wrap hero-bread" style="background-image: url('images/bg_6.jpg');">
↓
<div class="hero-wrap hero-bread" style="background-image: url({% static 'images/bg_6.jpg' %});">
혹은
<div class="hero-wrap hero-bread" style="background-image: url('/static/images/bg_6.jpg');">
페이지 링크
index.html 페이지에서 서브 페이지 연결하는 주소 변경
single.html → href="{% url 'single' %}"
index.htmle → href="{% url 'index' %}"
이미지 주소변경
<img src="images/image_1.jpg" alt="" class="img-fluid">
<img src="/static/images/image_1.jpg" alt="" class="img-fluid">
'코딩(개발) > Django' 카테고리의 다른 글
| 홈페이지 제작 실습 STEP 1 (앱추가및연결) (0) | 2021.01.16 |
|---|---|
| 장고개발을 위한 VS CODE 설정 (0) | 2021.01.10 |
| 글 작성 (0) | 2021.01.09 |
| admin 셋팅 및 DB 입출력 (0) | 2021.01.08 |
| Django 설치 및 기본 셋팅 (0) | 2021.01.07 |


댓글